In this article we are going to create a well Designed Bubble Comment Box. Bubble comment boxes are very useful for making your site’s comment boxes look more attractive. Most of mobile chat application uses bubble comment boxes for showing conversation, not only mobile also most of web chat applications also use the same. In this article you will get full guidance for creating it.
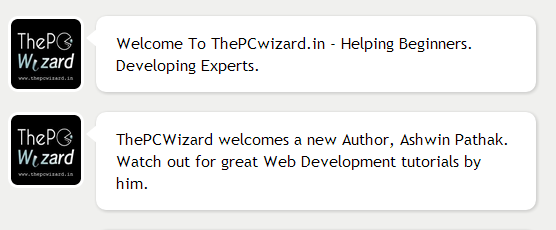
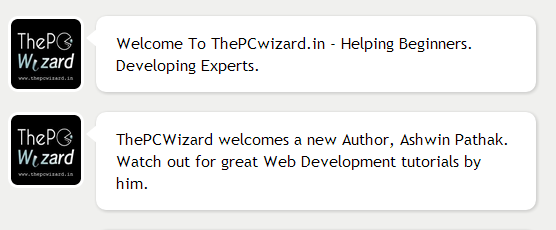
After adding these markups you will see a very simple text with your specified image. If you want more comment boxes to be shown you can simply copy the above code and paste it just below it, or if you will connect it with SQL and PHP, then don’t forget to add a text box. But in this article i’m not going to add it with any database or server script. Now let’s begin with some CSS coding.
First we will add background color of or body and a default font style / family.
body {
background-color:#f0f0ee;
font:1em “Trebuchet MS”;
}
now if you will run it, you will get a nice grayish background color and the default font of your document will be Trebuchet MS, which is really good!
Let us give a nice bubble effect to the conversation boxes.
.bubble img {
float:left;
width:70px;
height:70px;
border:3px solid #ffffff;
border-radius:10px
}
.bubble-content {
position:relative;
float:left;
margin-left:12px;
width:400px;
padding:0px 20px;
border-radius:10px;
background-color:#FFFFFF;
box-shadow:1px 1px 5px rgba(0,0,0,.2);
}
.bubble {
margin-top:20px;
}
.point {
border-top:10px solid transparent;
border-bottom:10px solid transparent;
border-right: 12px solid #FFF;
position:absolute;
left:-10px;
top:12px;
}
Run it then you will get the bubble effect for the conversation boxes but the conversation boxes are side by side, which we will fix now!. See the div which class=”bubble clearfix”. Now we will add a block of properties inside our style sheet for making it an ordered list.
.clearfix:after {
visibility:hidden;
display:block;
font-size:0;
content: “.”;
clear:both;
height:0;
line-height:
}
.clearfix {
display: inline-block;
}
* html .clearfix {
height: 1%;
}
We used a div which class=”point” we used that div to add an arrow at the side of the boxes. I’m not using any image for the arrow, i used a trick of borders for making the arrow!. I’m also using a pseudo element :after. Here you are done by making a nice good looking bubble comment effect!
Don’t forget to like ThePCWizard on Facebook. And also Subscribe to RSS Feeds.
Also Don’t forget to view Ashwin’s Blog!